Most of my latest premium themes include the the complete Font Awesome icon set so you can easily add sweet looking icons all over the place. It’s a lightweight way to add visual elements to your site that can be styled like a regular font using CSS.
Since the font comes pre-installed, all you need to do is include the following HTML to add an icon:
<i class="icon-home"></i>
Font Awesome version 4 uses a different naming convention for classes. The icon- has been replaced with fa fa-.
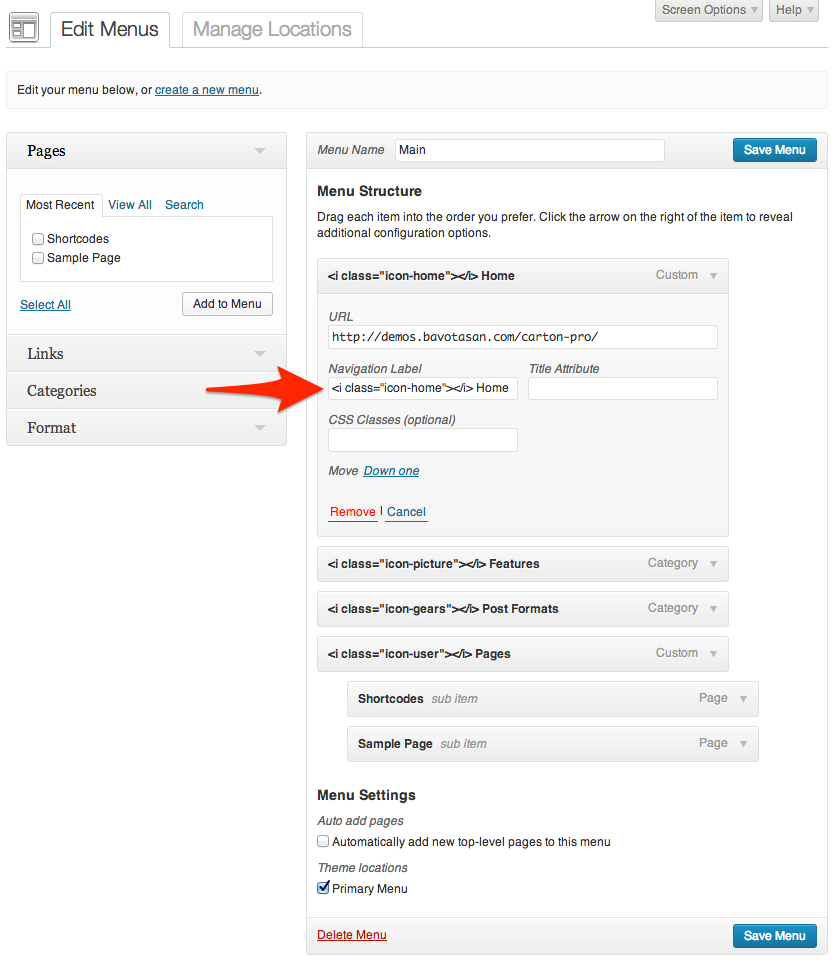
If you want to add an icon to a menu item, paste in the code above so that it looks like this:

Adding an Icon to a Menu
Check out the Font Awesome website for a list of all of the available icons. Just change the class in order to changed the icon.